Driving Impact Through UX: Rogue Heart Media Website Redesign
IMPACT
Following the redesign, site visits, inquiries, and email sign-ups increased, demonstrating the direct impact of a well-optimized user experience. Through accessibility improvements, content refinement, and strategic UX guidance, the site evolved into a more engaging platform that better reflects Rogue Heart Media’s mission and community.
MY ROLE:
UX/UI Design Consultant | Tools: Figma, WordPress, Miro, Google Suite
I joined Rogue Heart Media while the website redesign was already well underway in collaboration with an external agency (HKW). As the project progressed, I took on a more active role—coordinating with the agency, identifying opportunities to strengthen usability and accessibility, and making strategic UX recommendations that aligned with Rogue Heart’s mission. By contributing insights during the final design and implementation phases, I helped ensure the site delivered a more inclusive and purpose-driven experience.
Cross-Functional Collaboration
Working closely with both internal stakeholders and the agency, I helped ensure UX remained a core focus throughout the design and development phases. My proactive communication and thoughtful recommendations supported a strong partnership with the agency team, fostering alignment and user-centered outcomes that reflected Rogue Heart’s mission.
To ensure the website supported both organizational goals and accessibility standards, I contributed a comprehensive set of UX/UI suggestions, including:
ADA Compliance
Contact Form & Newsletter Sign-Up – Improved accessibility by advising on form field labeling and color contrast. Also recommended implementing a CAPTCHA to reduce spam and bot activity post-launch.
Form Error Updates – I recommended revising the error message to sentence case with a friendlier tone, aligning it with the brand’s voice for a more cohesive user experience. Additionally, I suggested enhancing the contrast of error messages to ensure they stand out clearly against input fields, improving accessibility and enabling quicker recognition and resolution.
Optimizing Work Sample Navigation & Layout
Before
The original portfolio page displayed one work sample per row, leading to excessive scrolling and a lengthy page. The filtering system used two dropdowns (Client Type & Service), adding unnecessary complexity for the number of work samples intended to be showcased.
After
To enhance usability and visual accessibility, I recommended two key improvements:
Streamlined Filtering:
We simplified the filter to focus only on Client Type, eliminating redundancy. Instead of a dropdown, I suggested a visible navigation bar with five client types. This allowed users to easily switch between categories without additional clicks, improving clarity and reducing cognitive load.
Rationale: Visible filters encourage exploration and improve discoverability, whereas dropdowns hide options and require more cognitive effort, especially when choices are limited.
Rationale: Visible filters encourage exploration and improve discoverability, whereas dropdowns hide options and require more cognitive effort, especially when choices are limited.
More Efficient Layout:
I advised restructuring the page to display two work samples per row instead of one. This maintained a strong visual presence for each project while reducing scrolling and improving content density, making the page more user-friendly.
Visual Consistency & Content Refinement
Some pages used inconsistent body text colors and sizes, which affected readability and overall visual cohesion. I advised standardizing the typography across the site and replacing non-essential body text colors (orange, gold, sky, sea) with a consistent dark grey or white (for dark backgrounds). This improved clarity and accessibility.
Additionally, I recommended refining key website copy to enhance readability, while suggesting the reduction of image heights in certain areas to improve scannability—particularly on mobile devices.
Conclusion
By collaborating with the HKW team to integrate UX strategy, interface design, and content optimization, I helped refine the Rogue Heart Media website into a more accessible, user-friendly, and mission-aligned platform, driving improved performance and engagement.
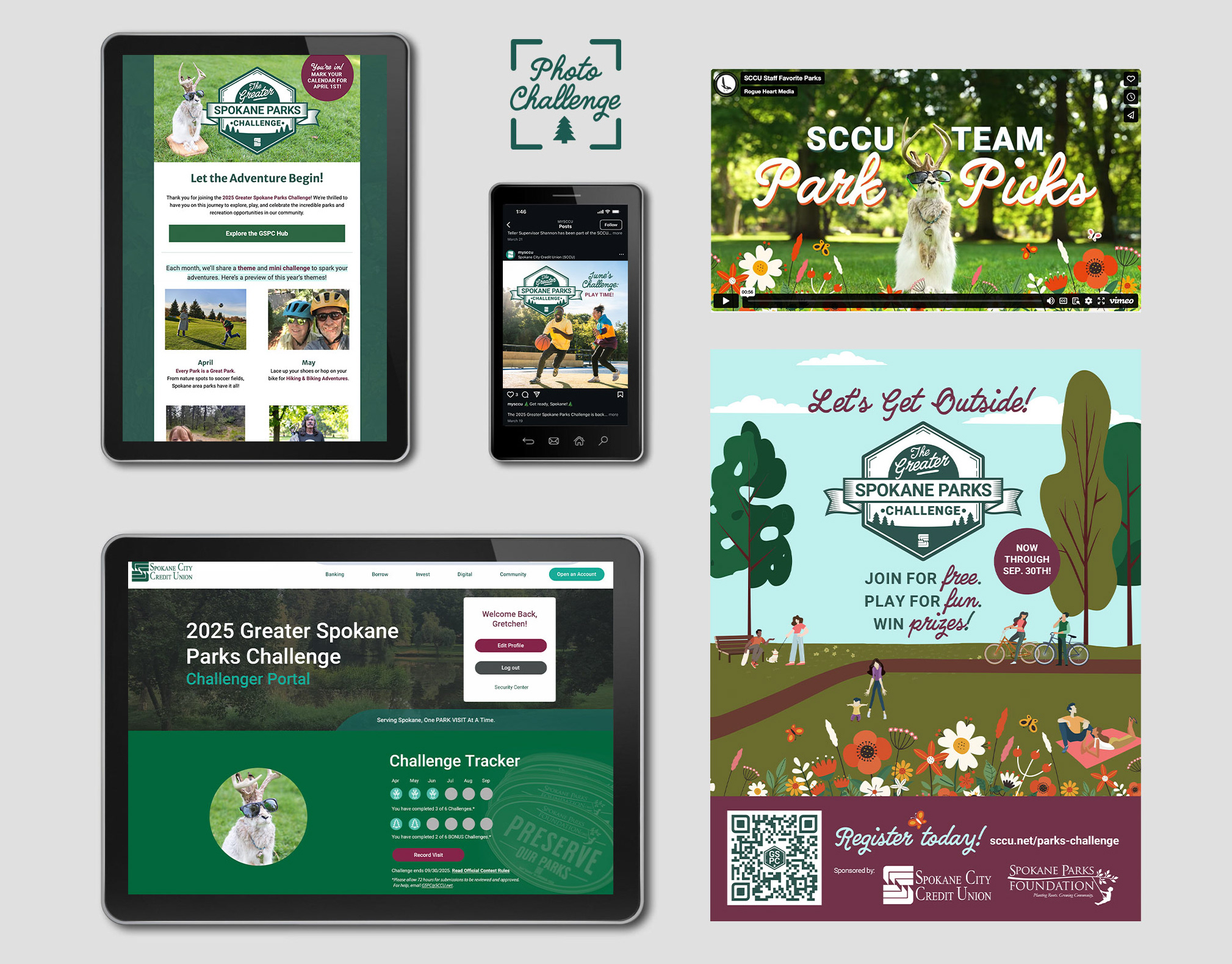
Social Media Announcement Design
Social Media Announcement Design